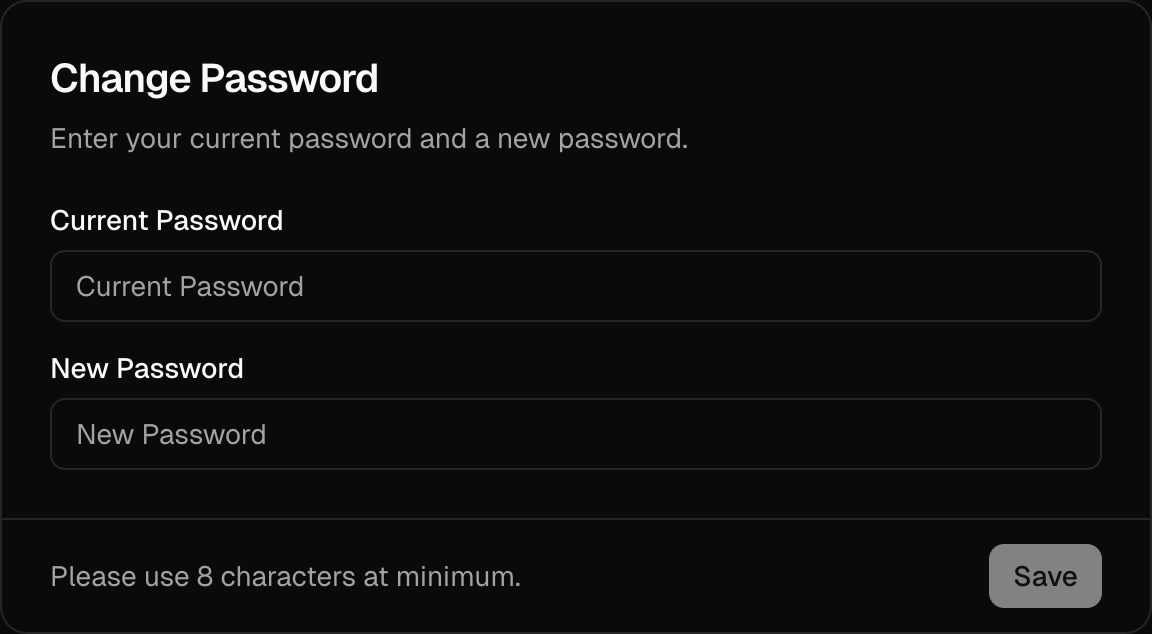
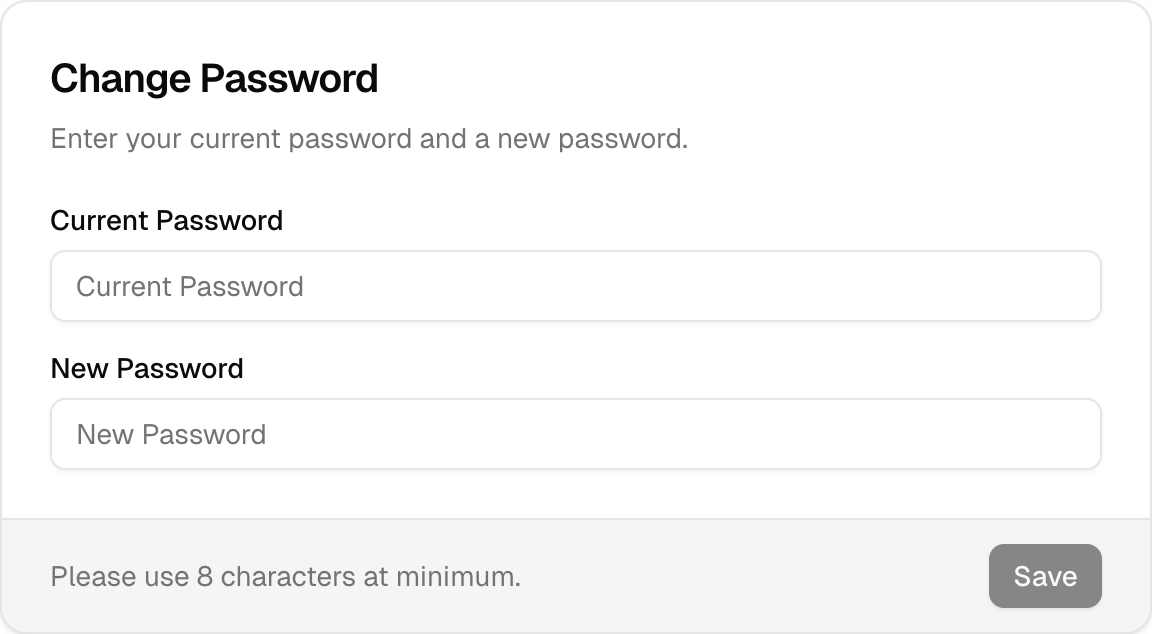
<ChangePasswordCard />
The <ChangePasswordCard /> provides a secure and user-friendly interface for users to update their account passwords, seamlessly integrated with your authentication flow. It supports verification workflows to ensure passwords are securely updated, revoking other active sessions when the password changes.

Usage
Here's how you can include <ChangePasswordCard /> in your user account settings page:
import { ChangePasswordCard } from "@daveyplate/better-auth-ui"
export default function SettingsPage() {
return (
<div className="flex flex-col gap-6">
<ChangePasswordCard />
</div>
)
}This component automatically utilizes the context provided by the AuthUIProvider and manages password update workflows seamlessly, including revoking other active sessions upon successful password changes.
Reference
The following props can be utilized to further customize <ChangePasswordCard />:
| Prop | Type | Default |
|---|---|---|
passwordValidation? | PasswordValidation | - |
skipHook? | boolean | - |
localization? | Partial<{ INVALID_USERNAME_OR_PASSWORD: string; EMAIL_NOT_VERIFIED: string; UNEXPECTED_ERROR: string; USERNAME_IS_ALREADY_TAKEN: string; USERNAME_TOO_SHORT: string; USERNAME_TOO_LONG: string; ... 410 more ...; UNKNOWN: string; }> | - |
isPending? | boolean | - |
accounts? | { providerId: string; }[] | null | - |
classNames? | SettingsCardClassNames | - |
className? | string | - |
Styling
Customize the component styles extensively by providing Tailwind CSS utility classes through the classNames prop:
<ChangePasswordCard
classNames={{
base: "border-primary shadow",
header: "bg-primary-foreground",
title: "text-primary font-semibold text-xl",
description: "text-muted-foreground",
content: "bg-background",
footer: "bg-muted",
input: "bg-background placeholder:text-muted-foreground",
button: "bg-primary hover:bg-primary-foreground text-white"
}}
/>Using with linked social accounts (Set Password)
If a user's account was initially created via a social provider without setting a password, the card automatically transforms into a convenient "Set Password" button. Clicking this button triggers sending the user an email with a link to set their password securely.
You don't have to configure anything extra; this behavior is automatic based on your account setup.
Localization
You can easily adjust the displayed texts via the localization prop:
<ChangePasswordCard
localization={{
CHANGE_PASSWORD: "Update your password",
CHANGE_PASSWORD_DESCRIPTION: "Set a new password for your account",
CURRENT_PASSWORD: "Current Password",
NEW_PASSWORD: "New Password",
CHANGE_PASSWORD_SUCCESS: "Password successfully updated!",
SET_PASSWORD: "Set Password",
SET_PASSWORD_DESCRIPTION: "Add a password to your social account for easy future logins.",
SET_PASSWORD_EMAIL_SENT: "Check your mailbox to set your new password!"
}}
/>