<AccountSettingsCards />
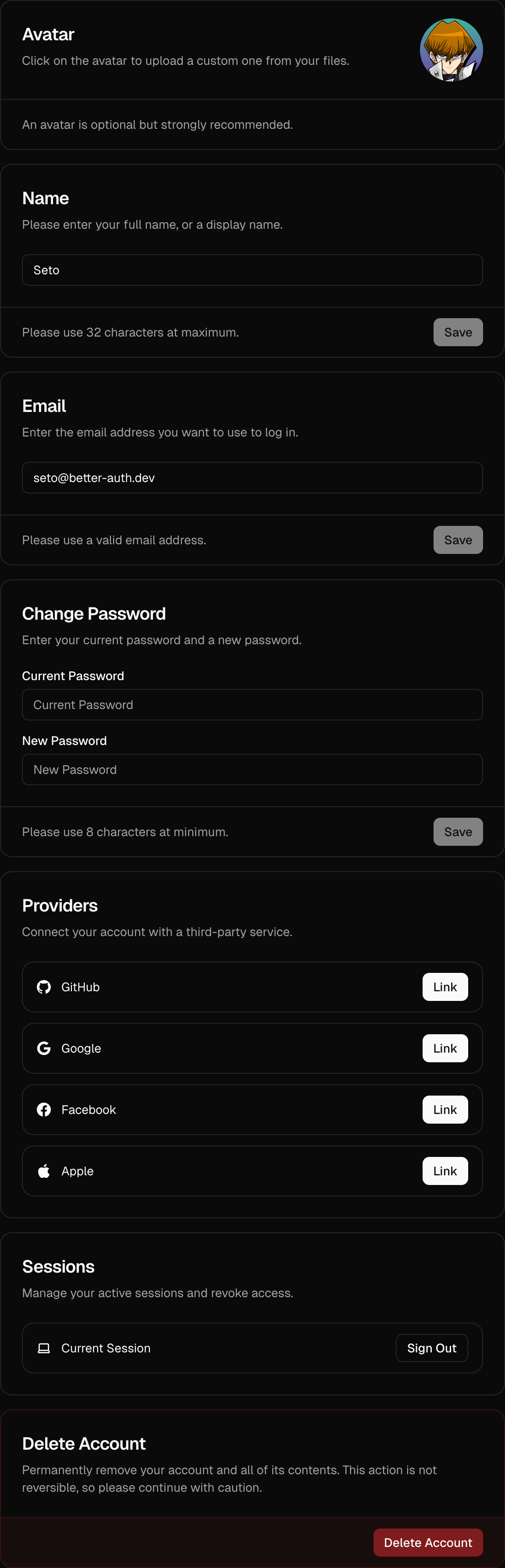
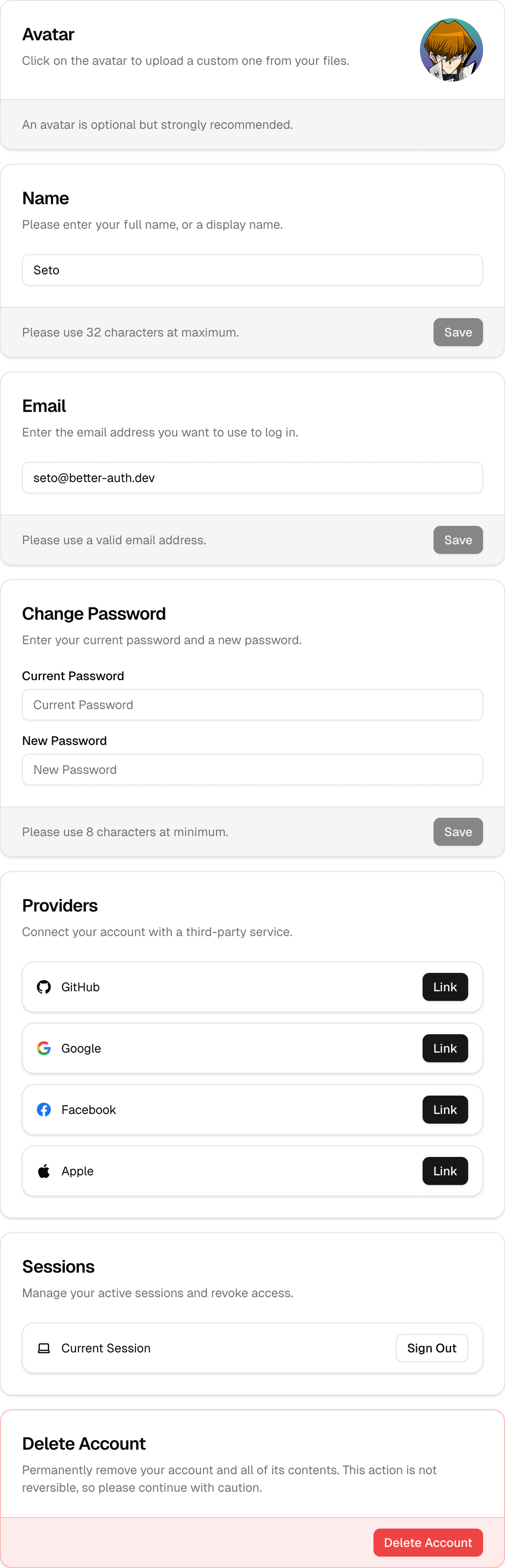
The <AccountSettingsCards /> component provides a convenient plug-and-play UI for managing user account information. It displays all account-related settings such as avatar, name, username, email, and any custom additional fields you've configured.
This component automatically leverages the account features you have enabled via the <AuthUIProvider /> and provides a seamless account settings UI out of the box.

Using AccountSettingsCards
The <AccountSettingsCards /> component is perfect for building custom account/settings pages. It can be used standalone or combined with other settings components:
import { AccountSettingsCards } from "@daveyplate/better-auth-ui"
export default function SettingsPage() {
return (
<div className="flex justify-center py-12 px-4">
<AccountSettingsCards className="max-w-xl" />
</div>
)
}Using with AccountView
For a complete account management UI with navigation, use the <AccountView /> component instead. It includes <AccountSettingsCards /> along with security settings, API keys, and organizations (if enabled):
import { AccountView } from "@daveyplate/better-auth-ui"
export default function AccountPage() {
return (
<div className="container mx-auto py-12 px-4">
<AccountView />
</div>
)
}Customization Options
You can customize the UI extensively by passing TailwindCSS classes or customizing provided class names through the classNames prop.
Customizing Styles with classNames
Using Tailwind utility classes, you can fully customize all card states. Here's an example to illustrate significant styling customization:
<AccountSettingsCards
className="max-w-xl mx-auto"
classNames={{
card: {
base: "border-blue-500",
header: "bg-blue-50",
title: "text-blue-600 text-xl",
description: "text-muted-foreground",
content: "bg-blue-50",
footer: "bg-blue-500/5",
button: "text-white bg-blue-600 hover:bg-blue-700",
input: "bg-background placeholder:text-muted-foreground/50"
}
}}
/>Settings Included in AccountSettingsCards
- Avatar (if
avatarprop is configured in AuthUIProvider) - Username (if username plugin is enabled via
credentials.username) - Name (if included in
account.fields) - Email (if
changeEmailis enabled) - Additional Custom Fields (any fields specified in
account.fields) - Accounts (if multi-session is enabled)
Custom Additional Fields
The <AccountSettingsCards /> component displays any custom additionalFields you've configured via the account.fields prop of the <AuthUIProvider />:
<AuthUIProvider
authClient={authClient}
additionalFields={{
age: {
label: "Age",
placeholder: "Your age",
description: "Please enter your age",
required: true,
type: "number",
},
newsletter: {
label: "Receive our newsletter",
description: "Subscribe to receive newsletters.",
required: false,
type: "boolean",
}
}}
account={{
fields: ["image", "name", "age", "newsletter"]
}}
>
{children}
</AuthUIProvider>These custom fields will appear alongside the existing account setting cards automatically.