Components
<SessionsCard />
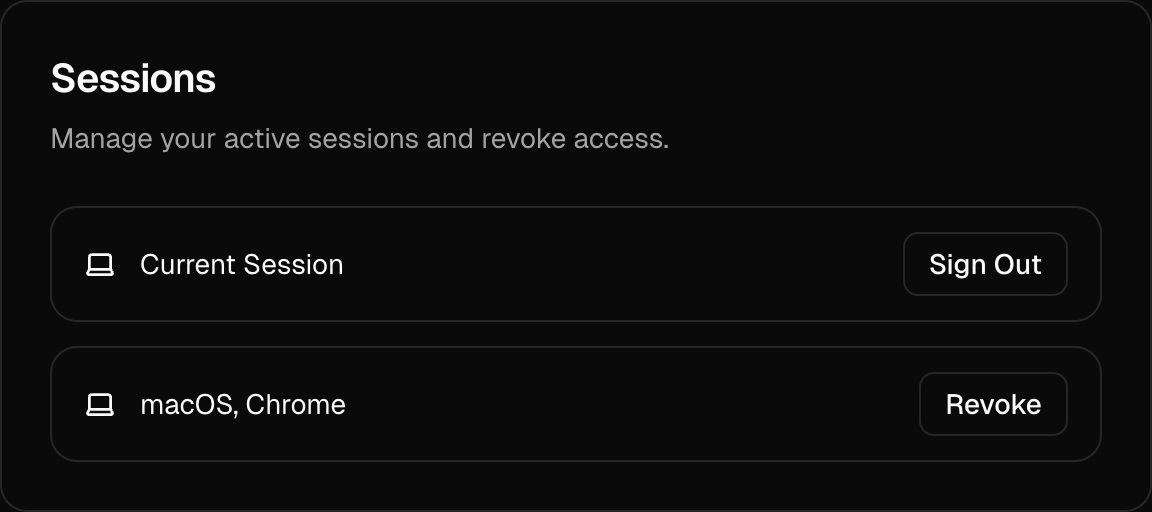
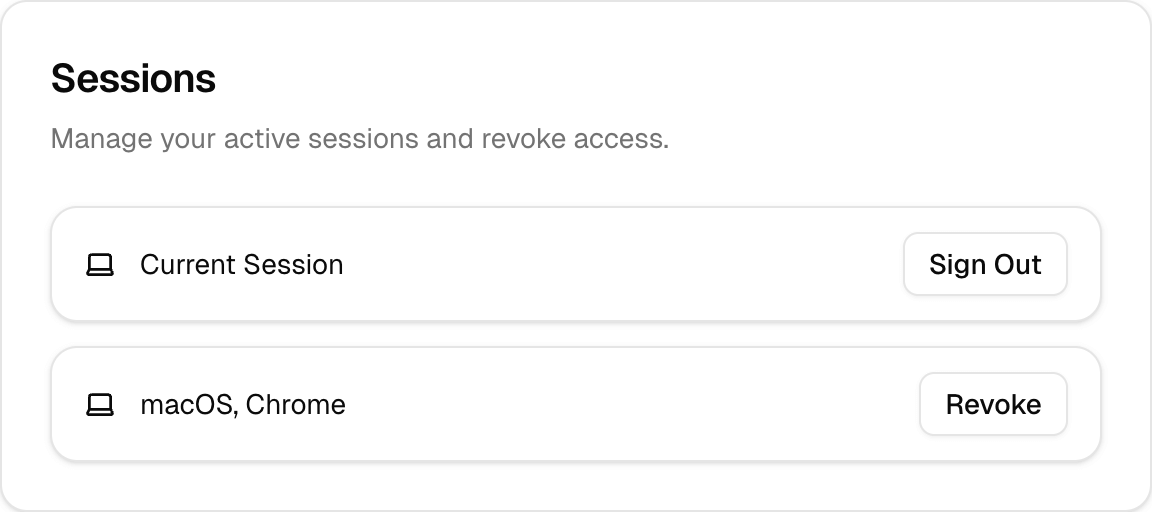
The <SessionsCard /> component provides users with an intuitive interface for viewing and managing their active authentication sessions. Users can easily revoke active sessions, enhancing security by maintaining control over their account access across multiple devices and browsers.

Usage
Include the <SessionsCard /> component within your account settings page or security settings page:
import { SessionsCard } from "@daveyplate/better-auth-ui"
export default function SettingsPage() {
return (
<div className="flex flex-col gap-6">
<SessionsCard />
</div>
)
}Reference
Below are the available props for customizing <SessionsCard />:
| Prop | Type | Default |
|---|---|---|
localization? | Partial<Partial<{ INVALID_USERNAME_OR_PASSWORD: string; EMAIL_NOT_VERIFIED: string; UNEXPECTED_ERROR: string; USERNAME_IS_ALREADY_TAKEN: string; USERNAME_TOO_SHORT: string; USERNAME_TOO_LONG: string; ... 403 more ...; UNKNOWN: string; }>> | - |
classNames? | SettingsCardClassNames | - |
className? | string | - |
Styling
You can customize the appearance of <SessionsCard /> using Tailwind CSS classes provided via the classNames prop:
<SessionsCard
classNames={{
base: "border-blue-500",
header: "bg-blue-50",
title: "text-xl text-blue-600",
description: "text-muted-foreground",
content: "bg-background space-y-3",
footer: "bg-blue-300",
button: "bg-blue-600 hover:bg-blue-700 text-white"
}}
/>Localization
The text within <SessionsCard /> can be customized through the localization prop, allowing you to adapt it to different languages or contexts:
<SessionsCard
localization={{
SESSIONS: "Active Devices",
SESSIONS_DESCRIPTION: "Review and revoke access from active devices and sessions.",
CURRENT_SESSION: "This Device",
REVOKE: "Remove Access"
}}
/>