Components
<EmailTemplate />
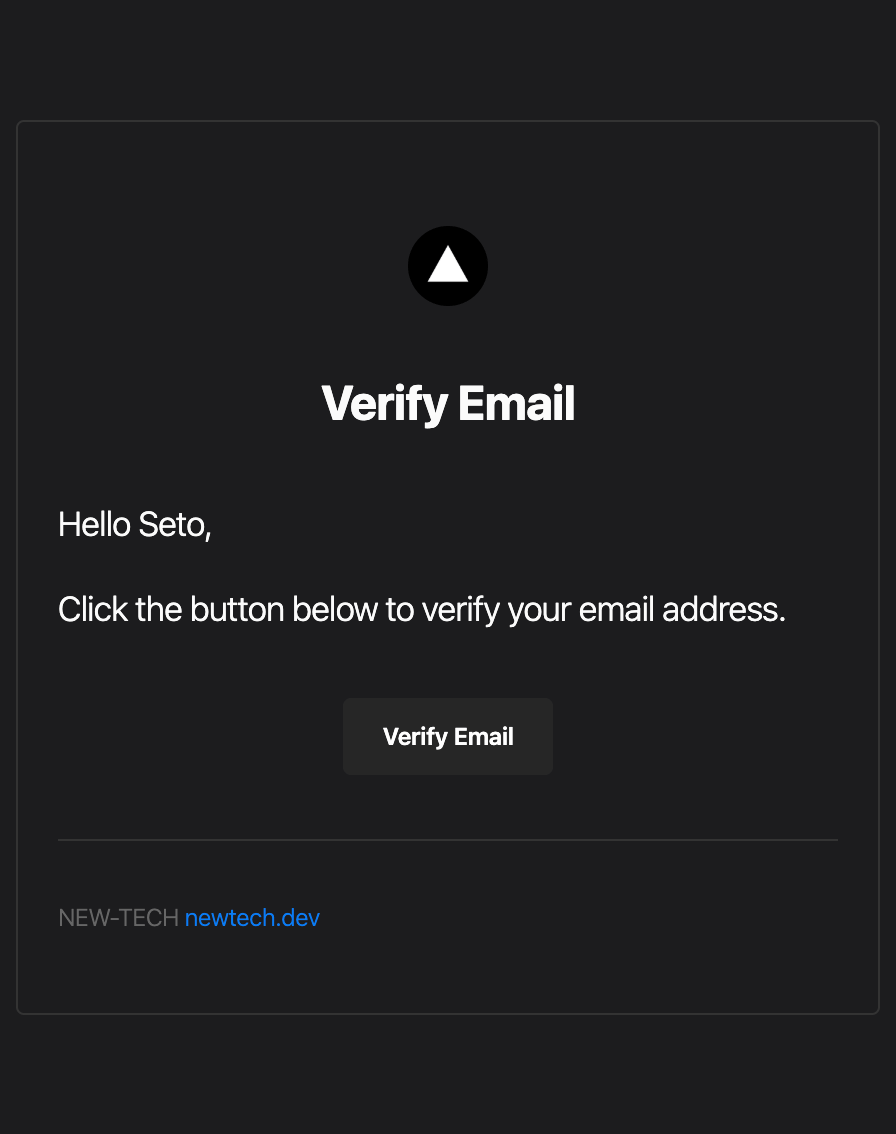
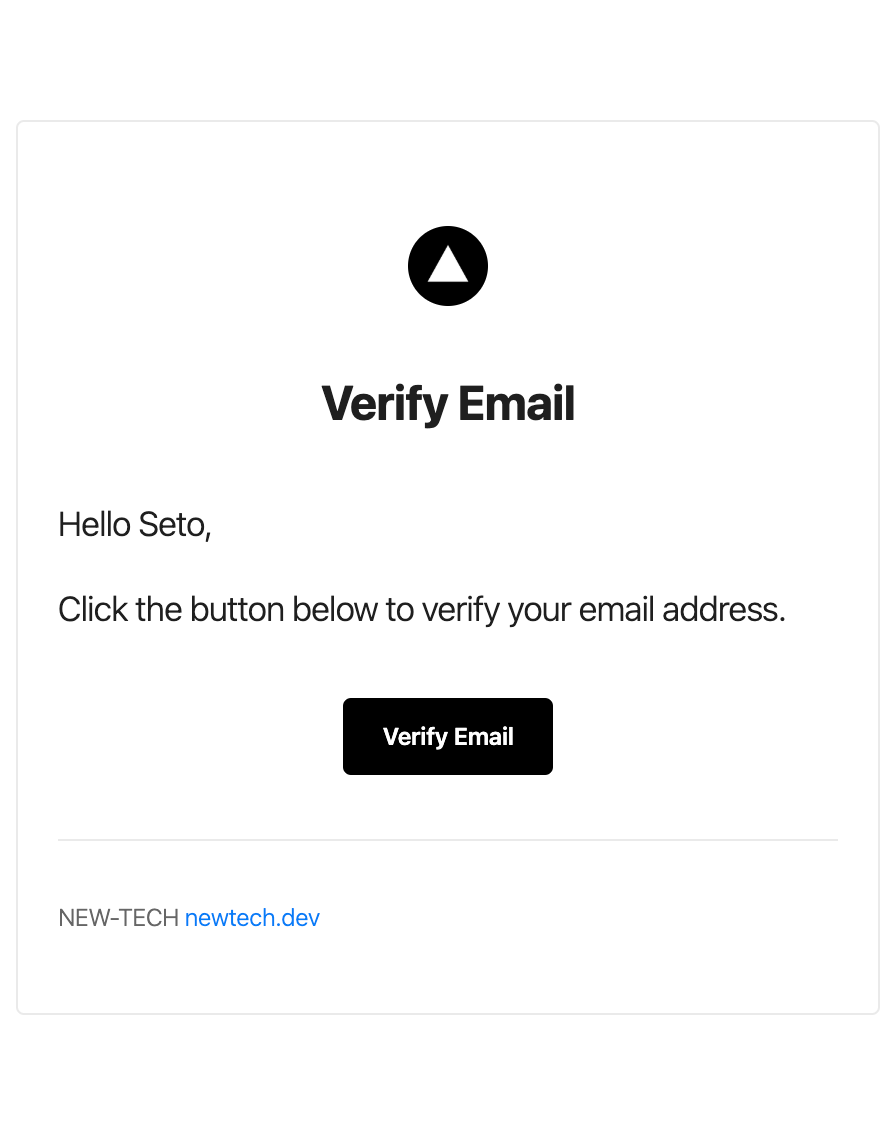
The <EmailTemplate /> component lets you easily build responsive HTML emails with consistent styling for your authentication flows. It's specifically designed to integrate seamlessly with Better Auth.

Usage
This example demonstrates implementing the email verification notification with the <EmailTemplate />:
import { Resend } from "resend"
import { EmailTemplate } from "@daveyplate/better-auth-ui/server"
const resend = new Resend(process.env.RESEND_API_KEY)
export const auth = betterAuth({
emailAndPassword: {
enabled: true,
requireEmailVerification: true,
},
emailVerification: {
sendVerificationEmail: async ({ user, url, token }, request) => {
const name = user.name || user.email.split("@")[0]
await resend.emails.send({
from: fromEmail,
to: user.email,
subject: "Verify your email address",
react: EmailTemplate({
action: "Verify Email",
content: (
<>
<p>
{`Hello ${name},`}
</p>
<p>
Click the button below to verify your email address.
</p>
</>
),
heading: "Verify Email",
siteName: "NEW-TECH",
baseUrl: "https://newtech.dev",
url
})
})
},
autoSignInAfterVerification: true,
sendOnSignUp: true
}
})This example demonstrates using the component specifically to send email verification messages. You can easily adapt it to suit other use cases like password reset, magic links, and more, by adjusting the content, action, and heading.
Reference
The following props can be passed to the <EmailTemplate /> component:
| Prop | Type | Default |
|---|---|---|
variant? | "vercel" | "vercel" |
url? | string | - |
siteName? | string | process.env.SITE_NAME || process.env.NEXT_PUBLIC_SITE_NAME |
preview? | string | - |
imageUrl? | string | `${baseUrl}/apple-touch-icon.png` |
heading | ReactNode | - |
content | ReactNode | - |
baseUrl? | string | process.env.BASE_URL || process.env.NEXT_PUBLIC_BASE_URL |
action? | string | - |
classNames? | EmailTemplateClassNames | - |